Smarter code completion for JavaScript and TypeScript, improved support for Stylelint, a built-in HTML preview, new settings for choosing editor font weight, and enhancements for working with pull requests.
JavaScript & TypeScript
ML-assisted code completion

Completion suggestions in your JavaScript and TypeScript files will now be sorted using machine-learning algorithms. Read this blog post to learn more.
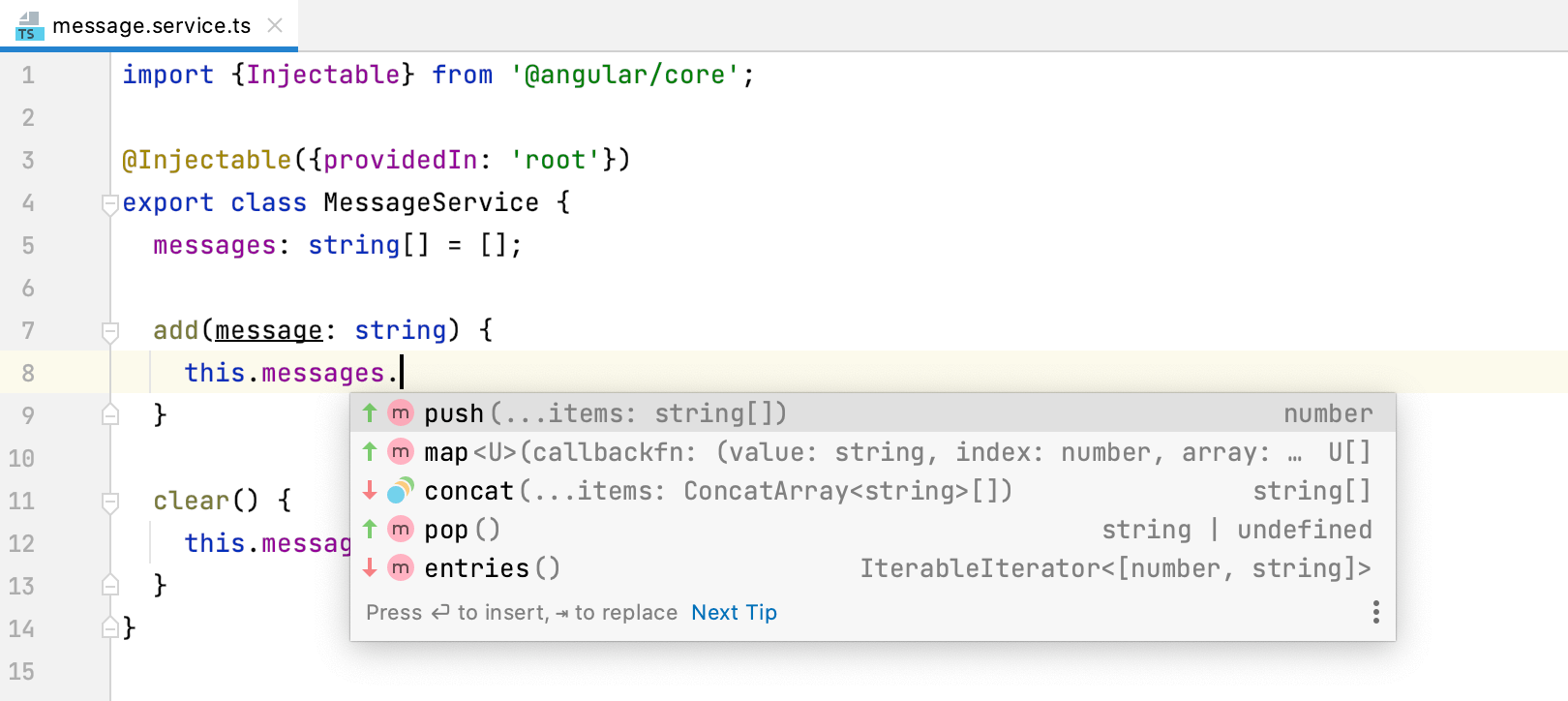
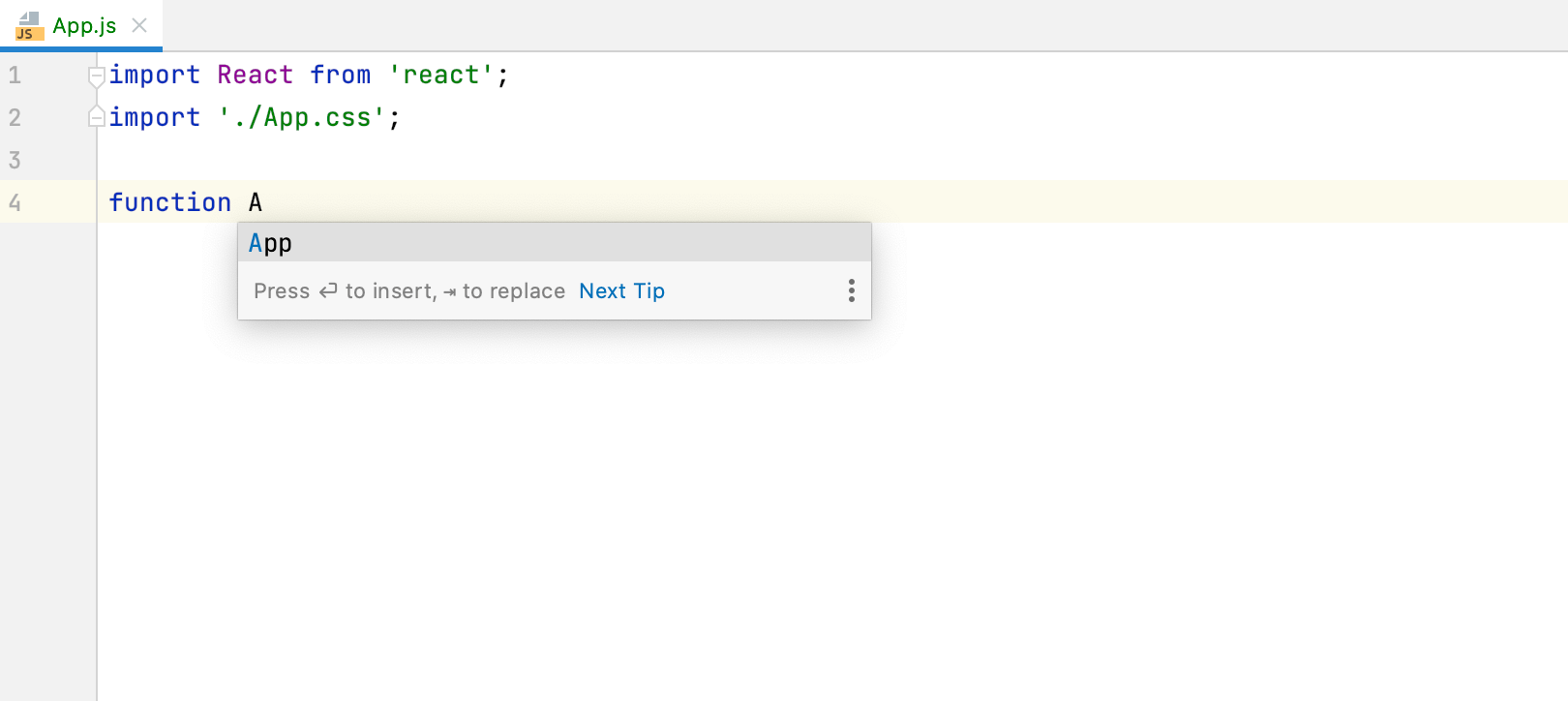
Better completion suggestions for symbol names

WebStorm will now consider file names when showing you completion suggestions for top-level variables as well as for function and class names.
Improved JSDoc syntax highlighting
To make JSDoc comments more readable, we’ve implemented new options for tweaking the color scheme of JSDoc tag values and types. You can find them in Preferences / Settings | Editor | Color Scheme | JavaScript / TypeScript.
Suppressing inspections for files
WebStorm allows you to turn off individual inspections for your entire project or on a more granular level – for example, for a statement or a class. With v2021.1, you can also disable them on a file-by-file basis.
Frameworks & Technologies
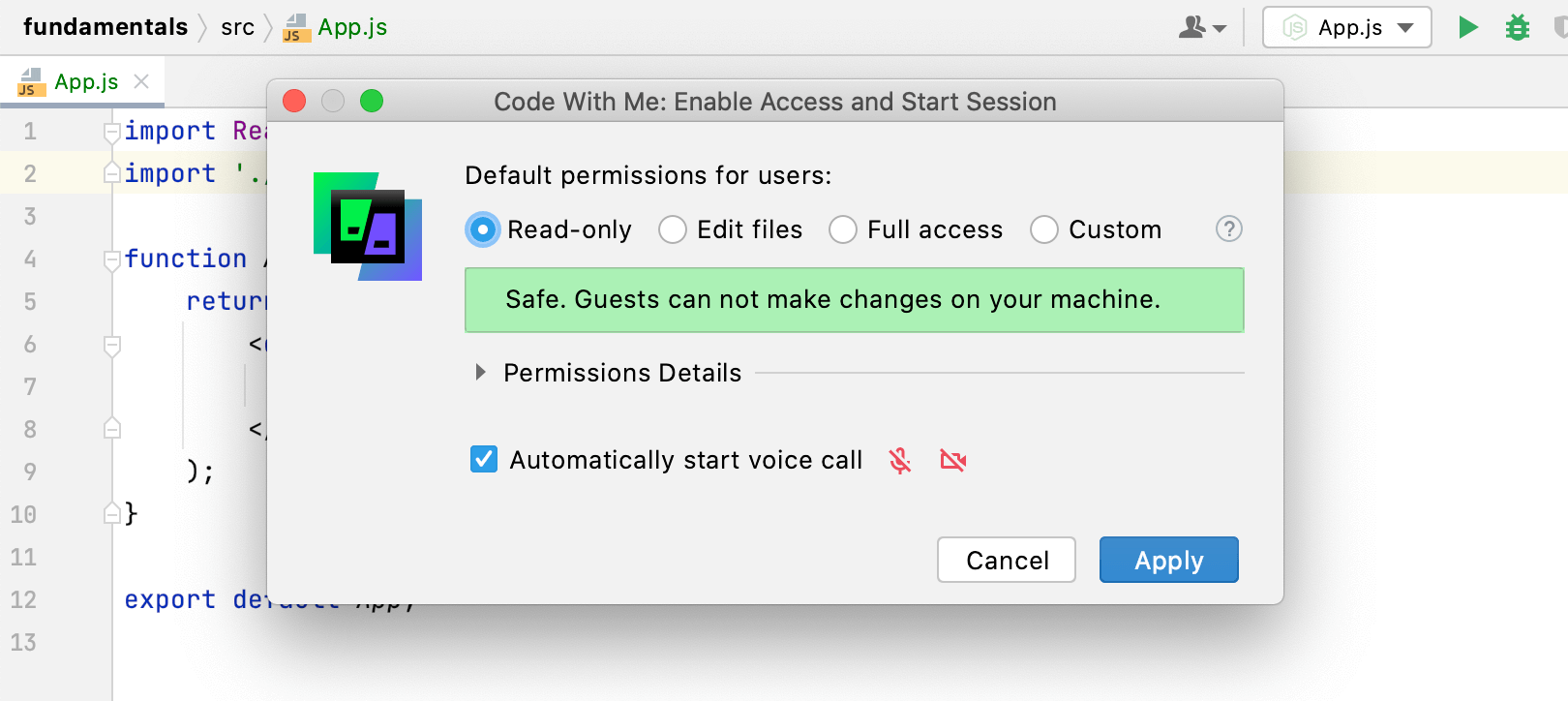
Built-in remote collaborative development service

WebStorm is now shipped with Code With Me, our new service for remote collaborative development and pair programming. You can use it to code together in real time and talk to others from the IDE.
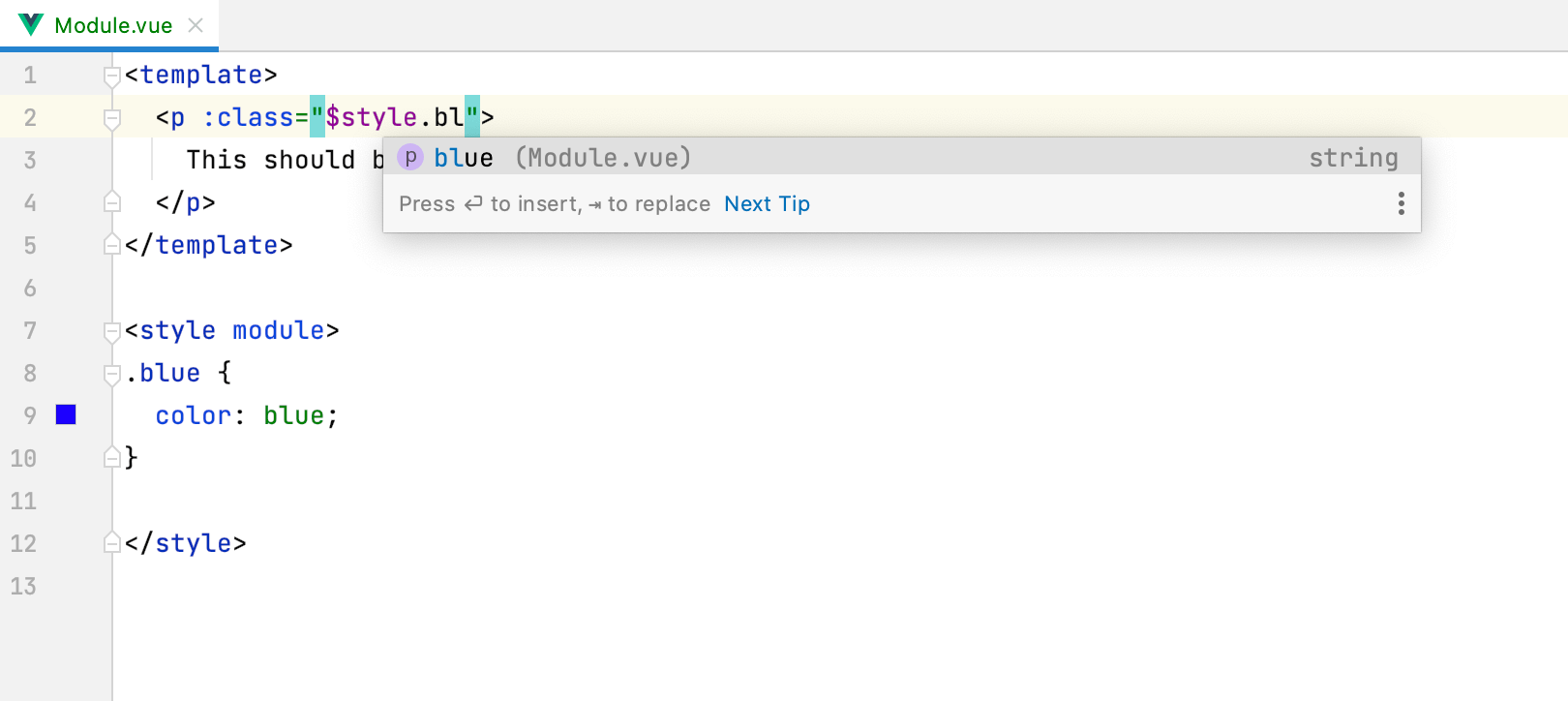
Support for CSS modules in Vue

Starting from v2021.1, WebStorm will support CSS modules used in .vue files. The IDE will resolve $style properties correctly, providing code completion, navigation, and basic refactoring capabilities for them.
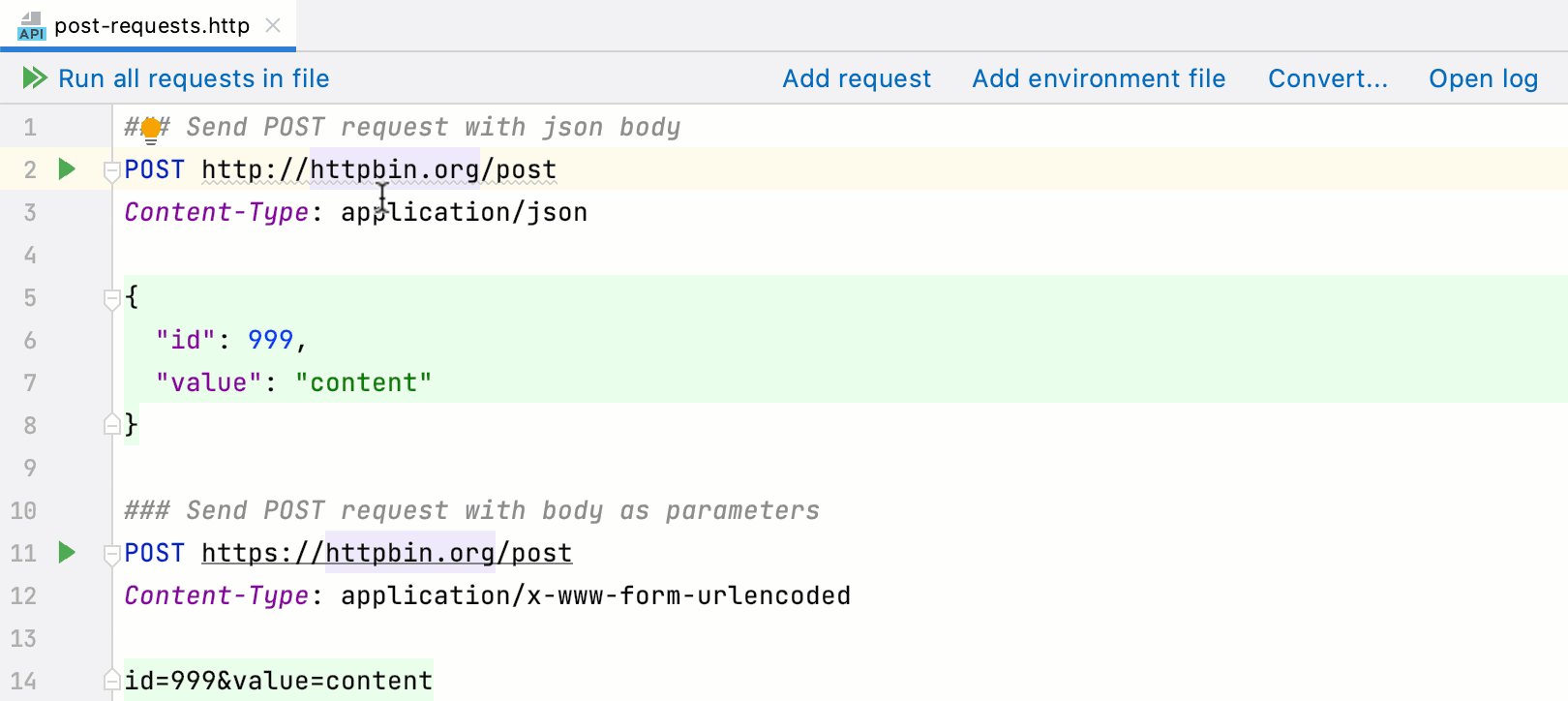
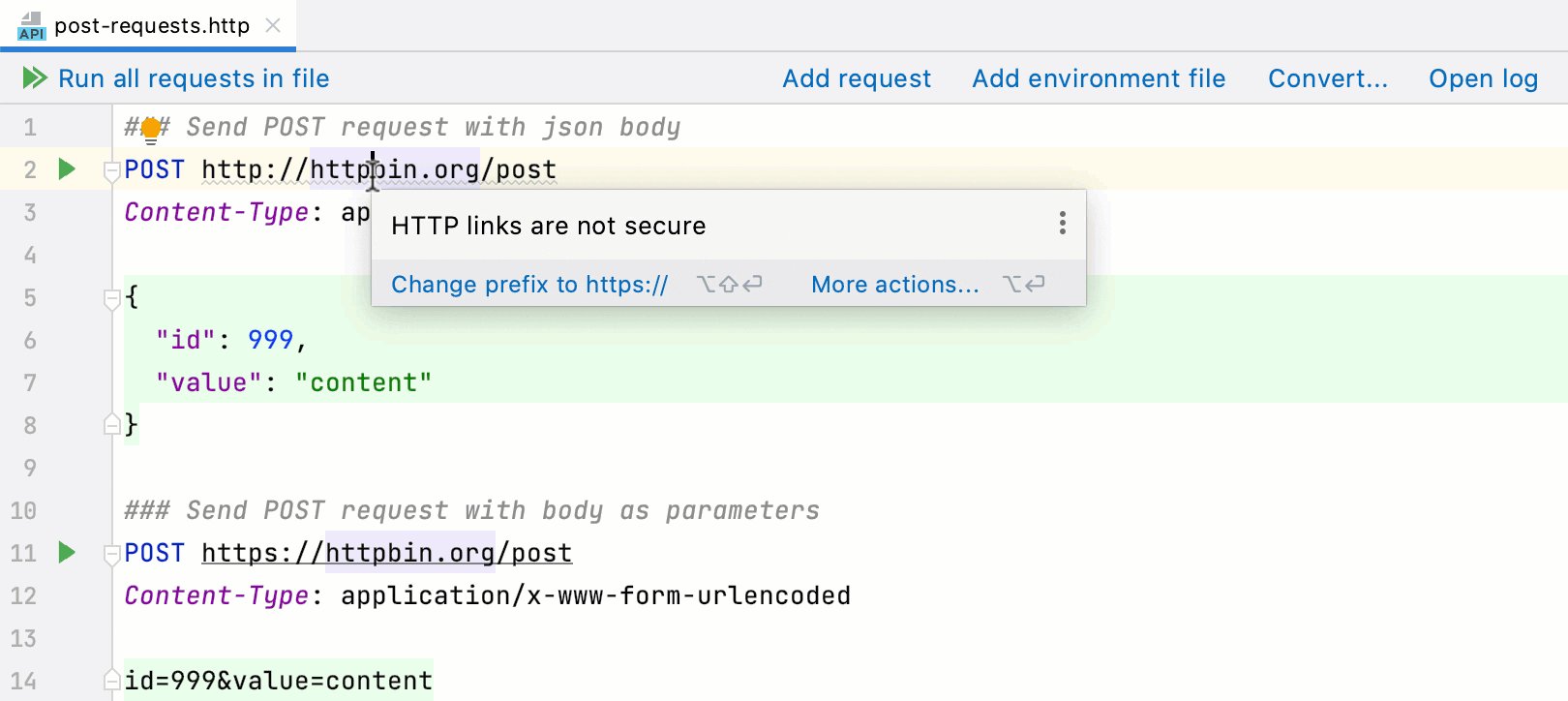
Enhancements for the HTTP client

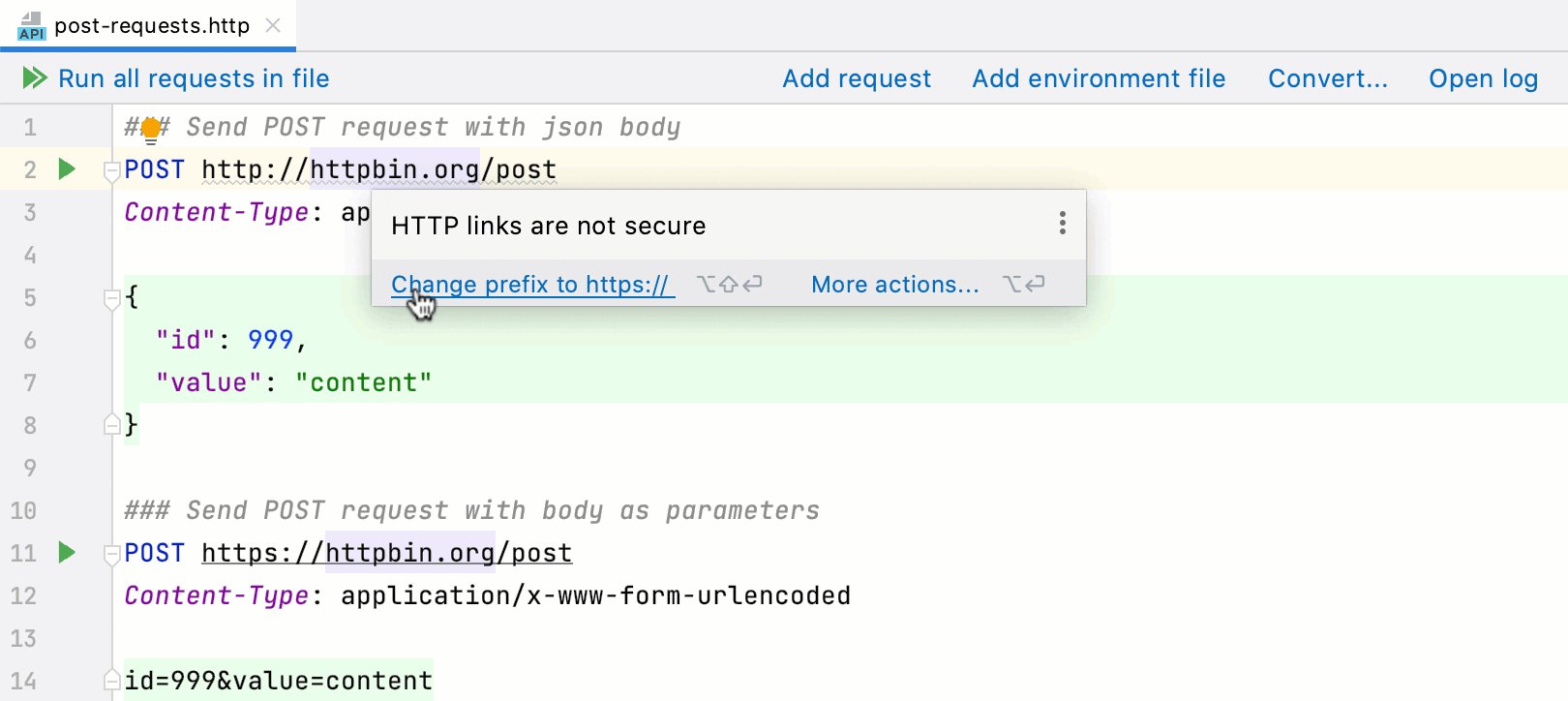
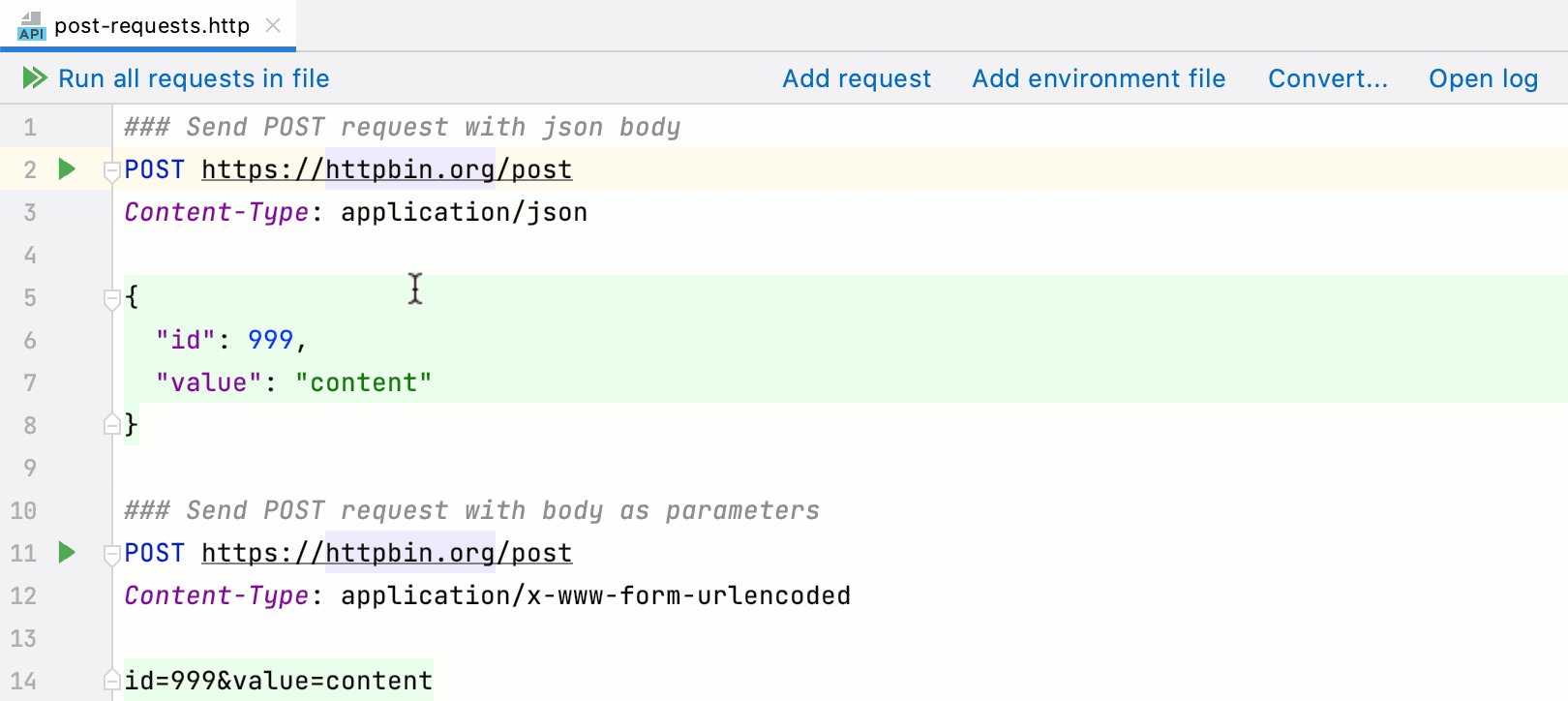
Working with the built-in HTTP client is now more convenient. You can collapse the returned output using a new icon, quickly scroll to the top or the bottom of the response, find and replace usages of the http:// protocol in a few clicks.
Configurable scope for ESLint
If you have ESLint set up for files like .md or .coffee, you can now see the errors reported by it in the editor. For this, add those file types to a new Run for files field.
Support for JSON Lines
WebStorm現在支持JSON Lines文本格式。IDE將識別 .jsonl,.jslines,.ldjson和.ndjson文件類型。
HTML & CSS

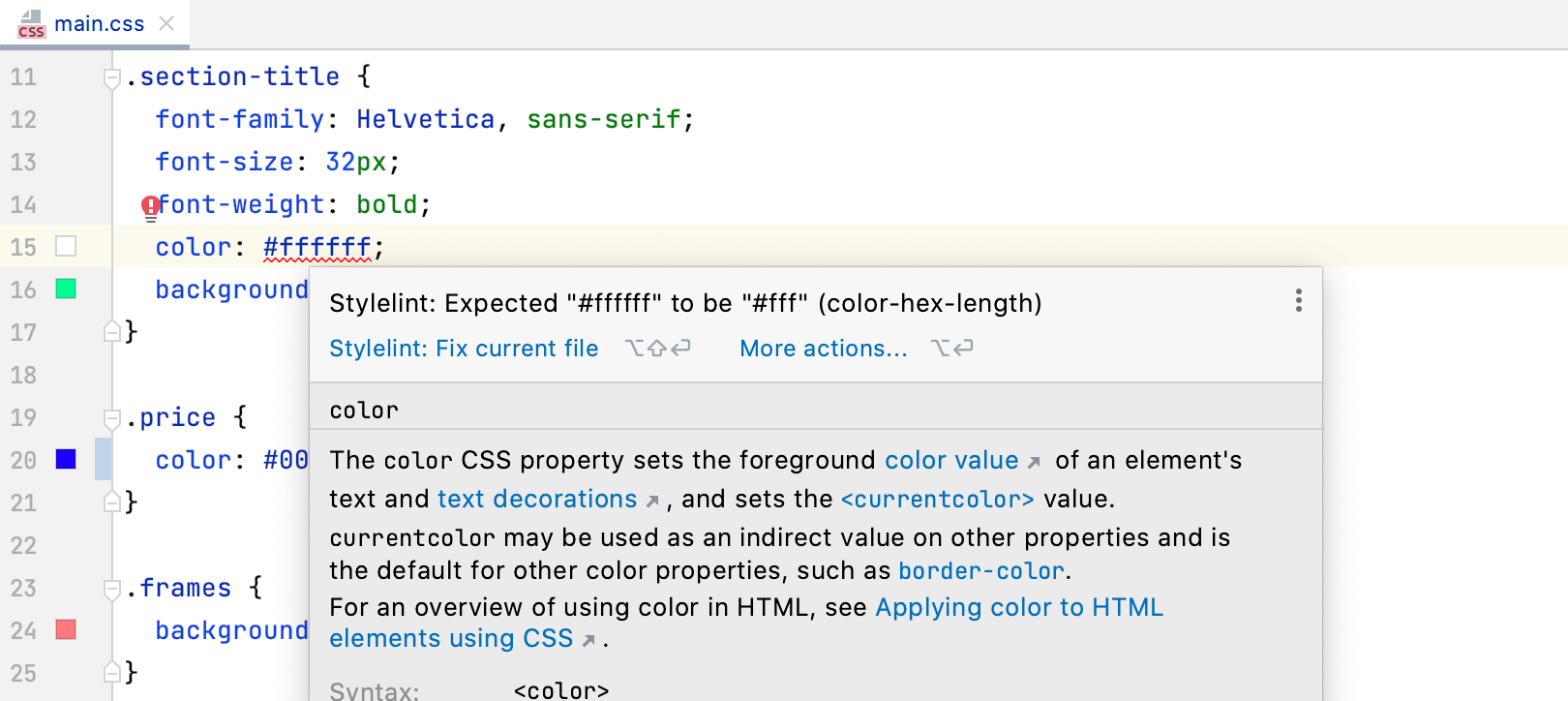
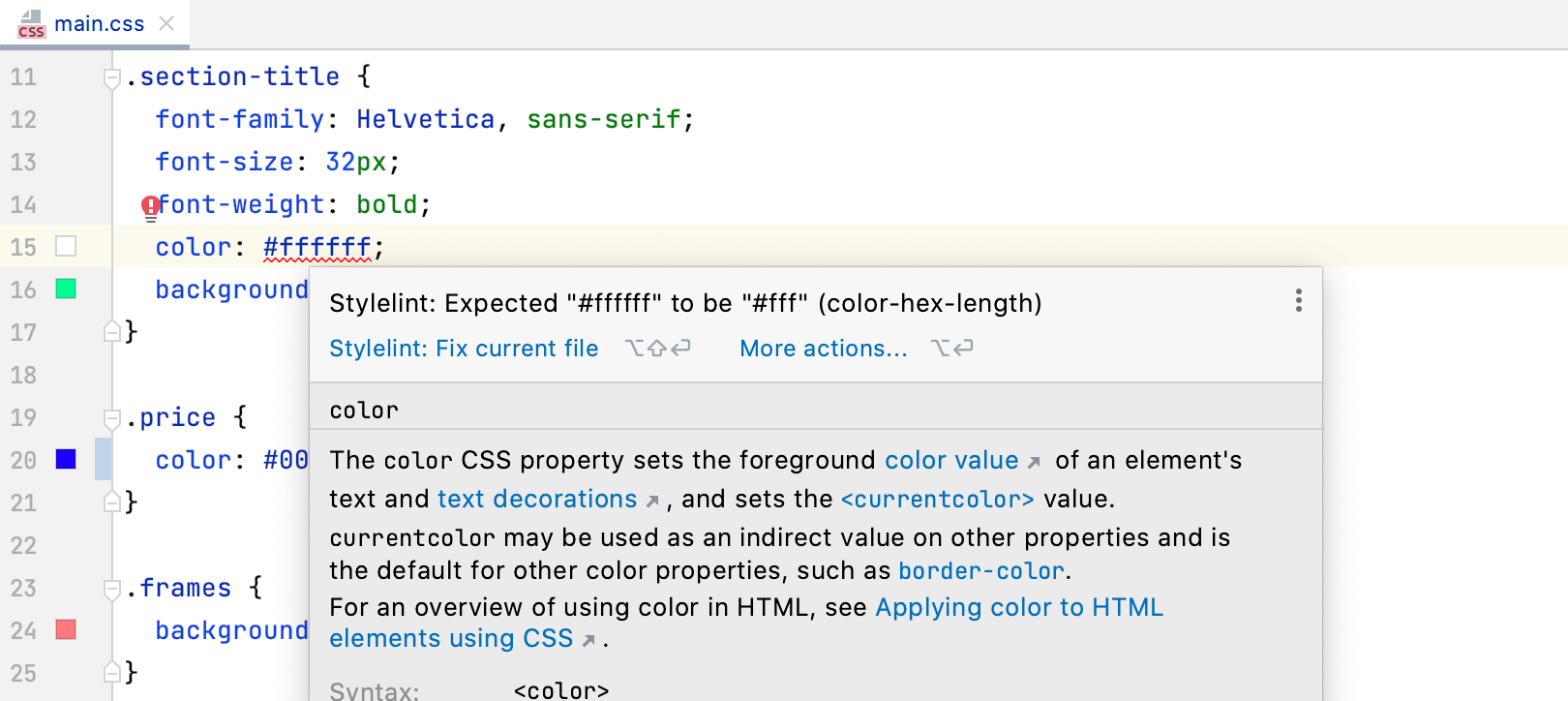
Improved support for Stylelint

Fix your CSS code with Stylelint in just a few clicks. Hover over a problem in your file or place the caret on it and press Alt+Enter, then select Stylelint: Fix current file.
Additionally, you can now specify a path to the configuration file under the corresponding field in Preferences / Settings | Languages & Frameworks | Style Sheets | Stylelint.
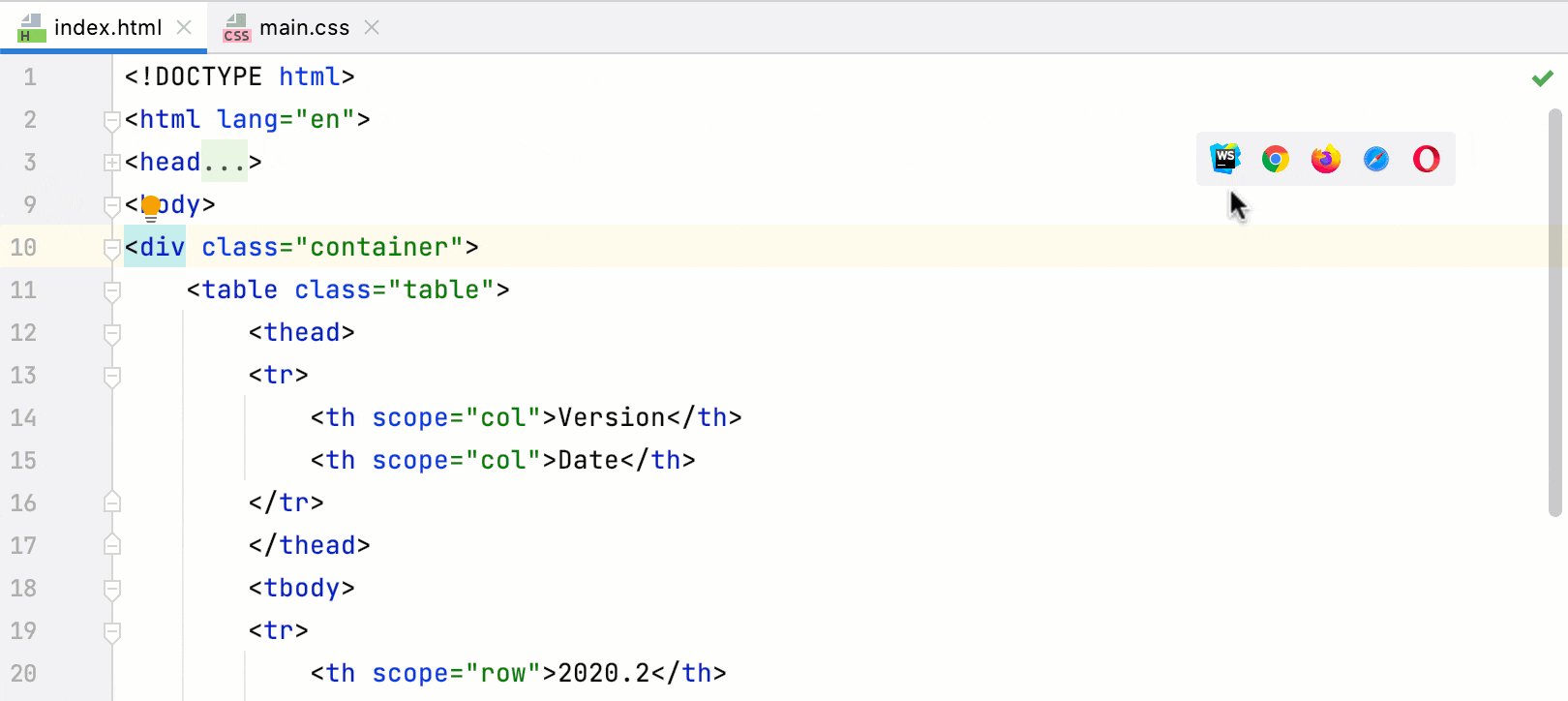
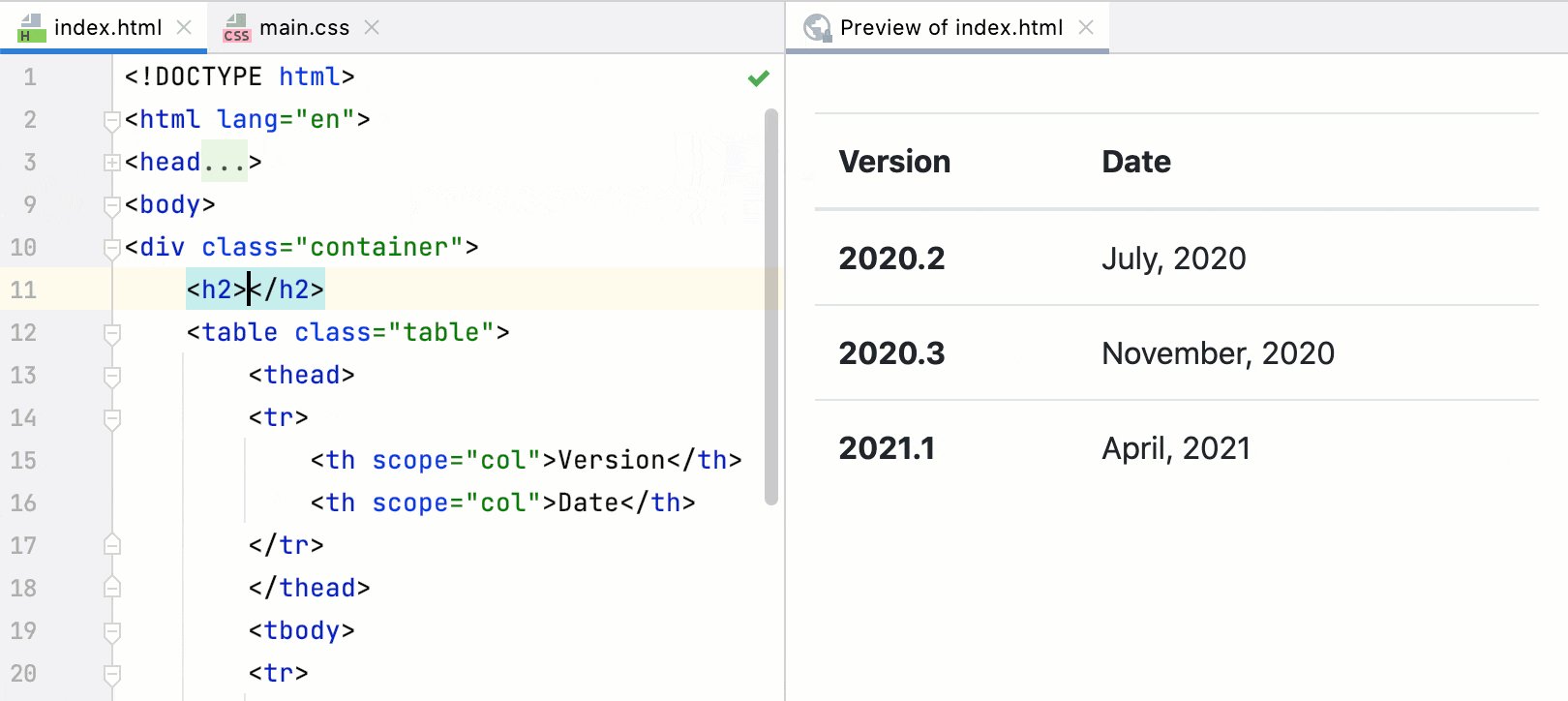
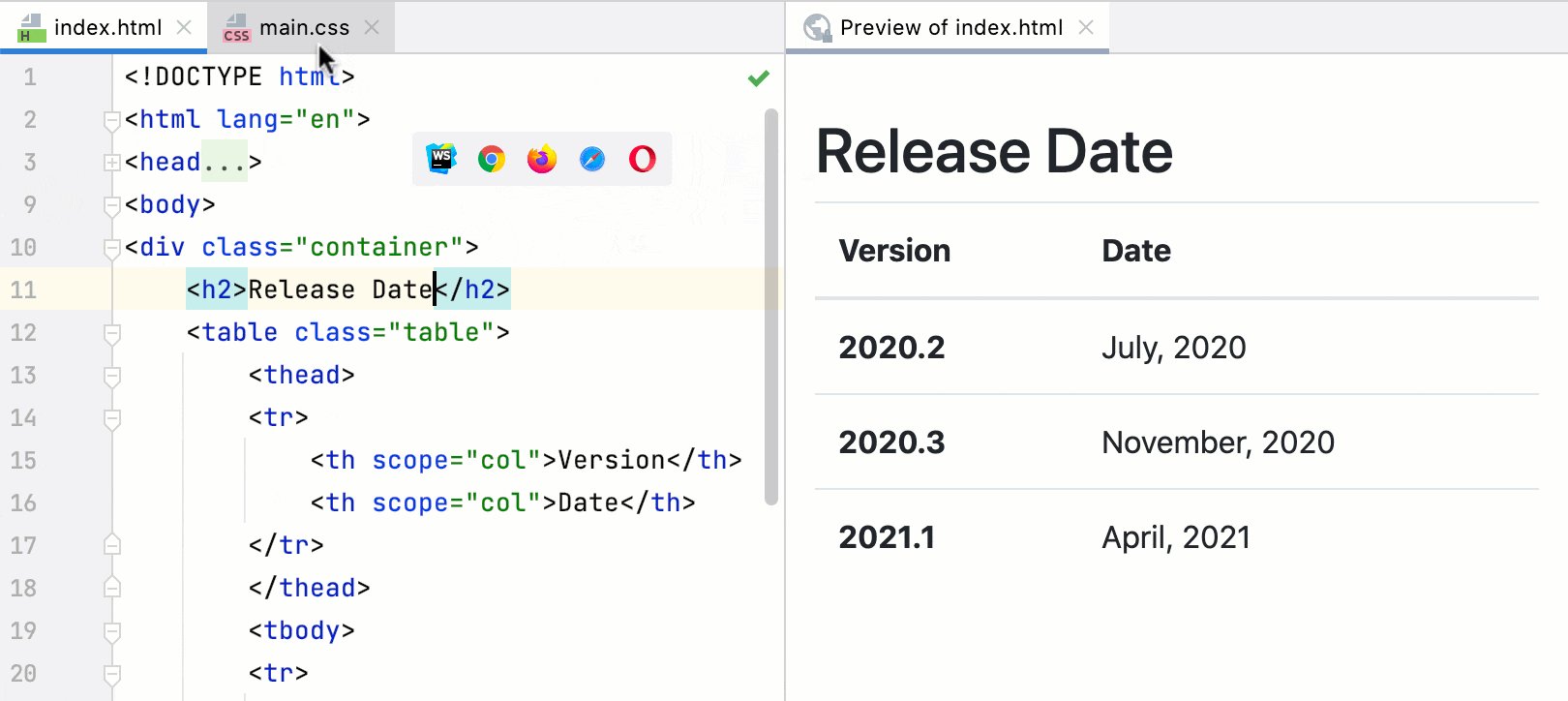
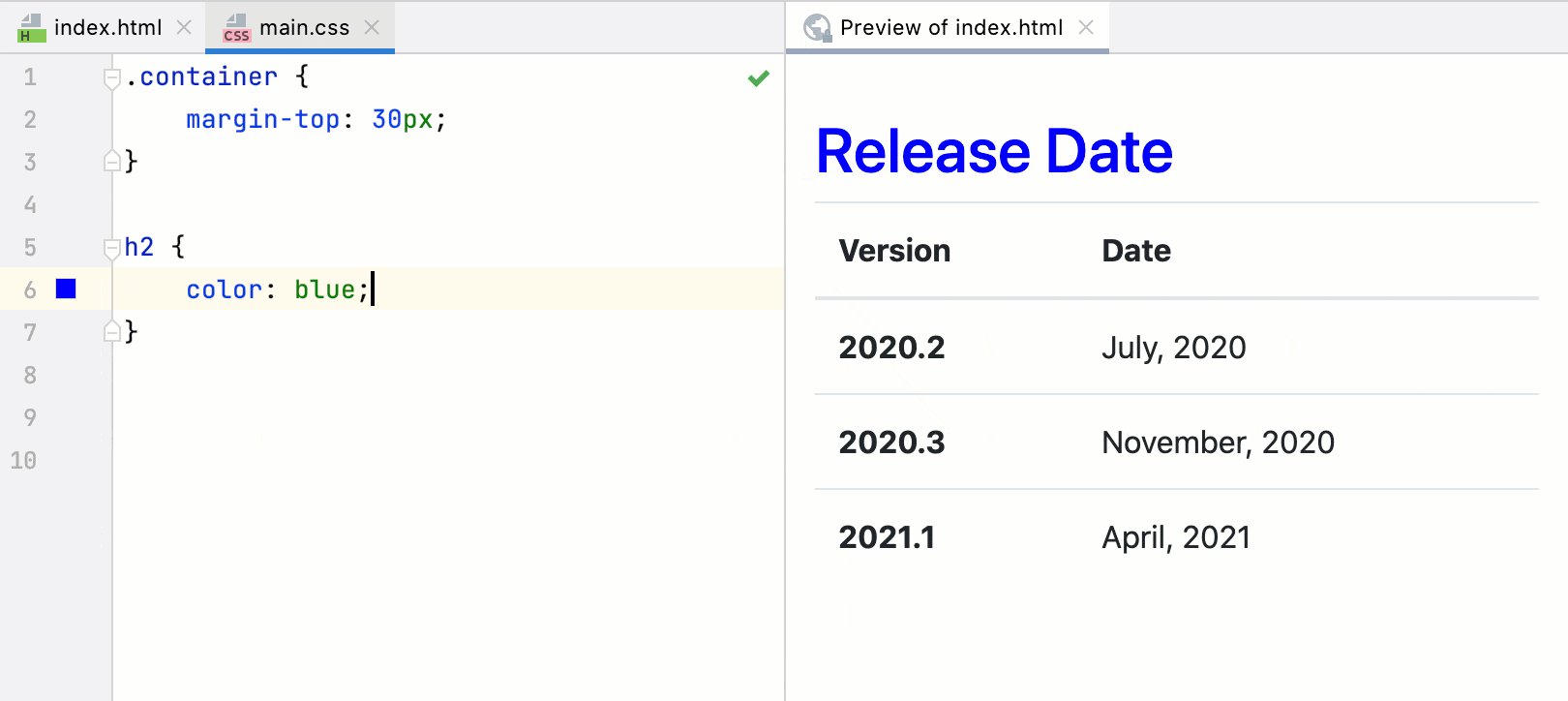
Built-in HTML preview

You can now preview static HTML files right in WebStorm! The changes you make to an HTML file or the linked CSS and JavaScript files will be saved, with the preview reloaded automatically so you can see the changes.
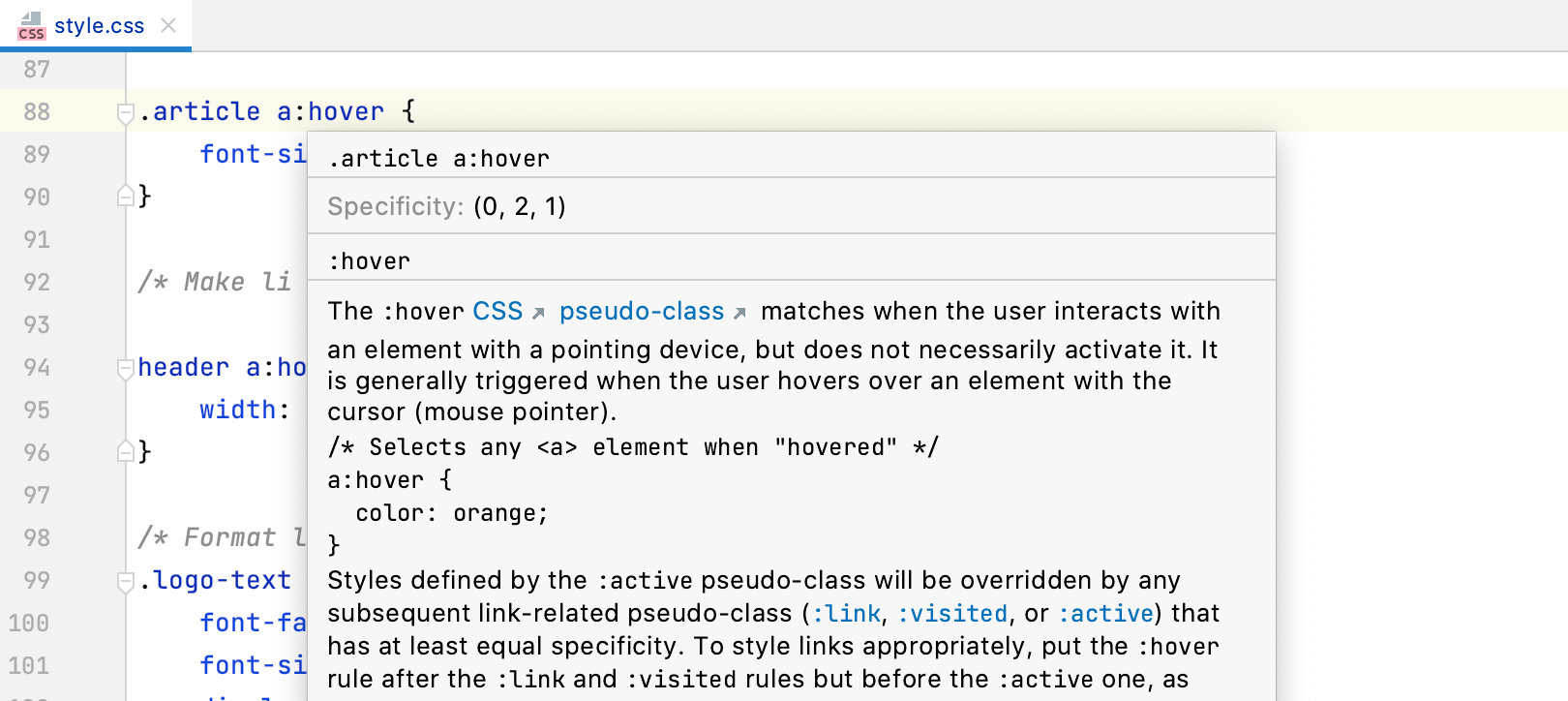
Selector specificity for CSS

When working with style sheets, you can now check the specificity of your selectors – just hover over a selector that you want to check. Alternatively, focus on a selector and press Ctrl+Q to see this information in the Documentation popup.
User Interface
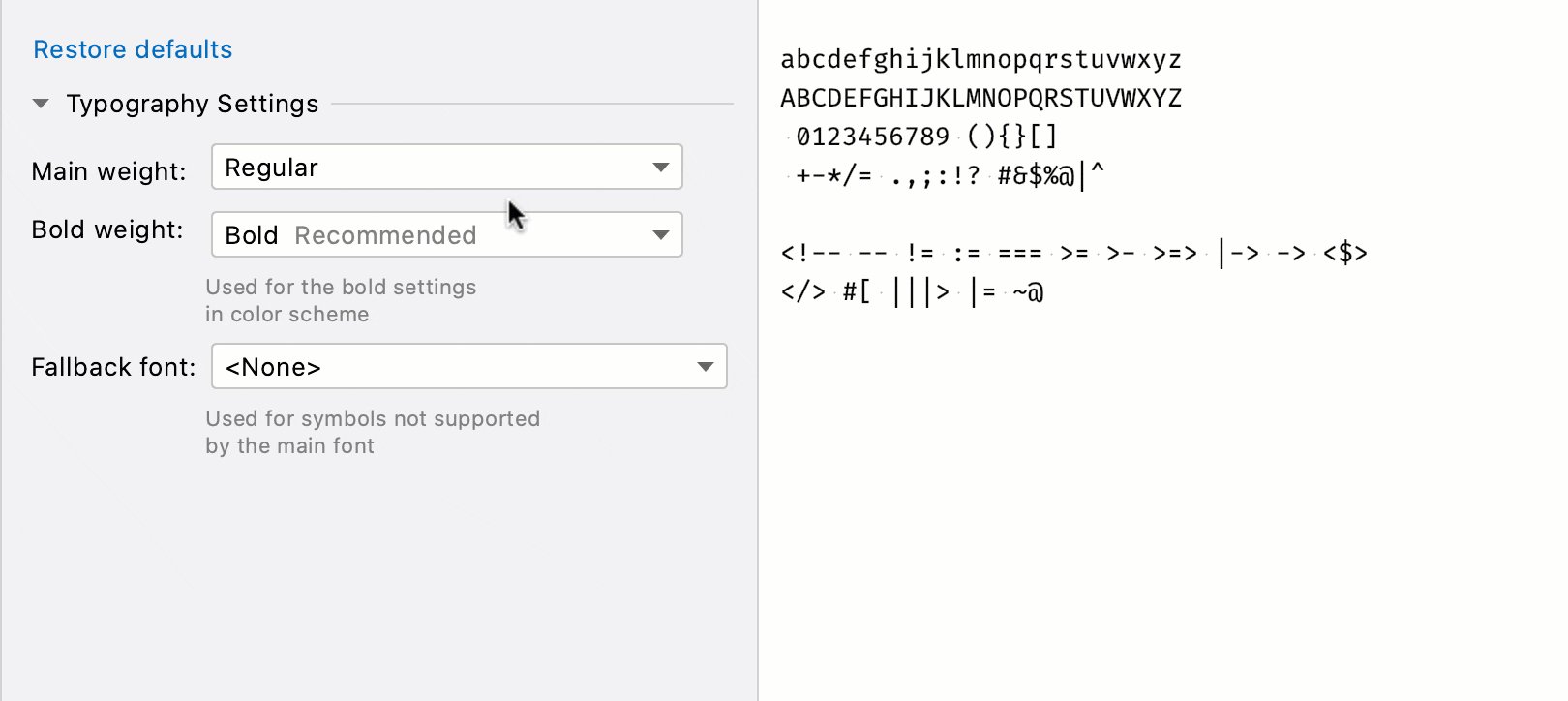
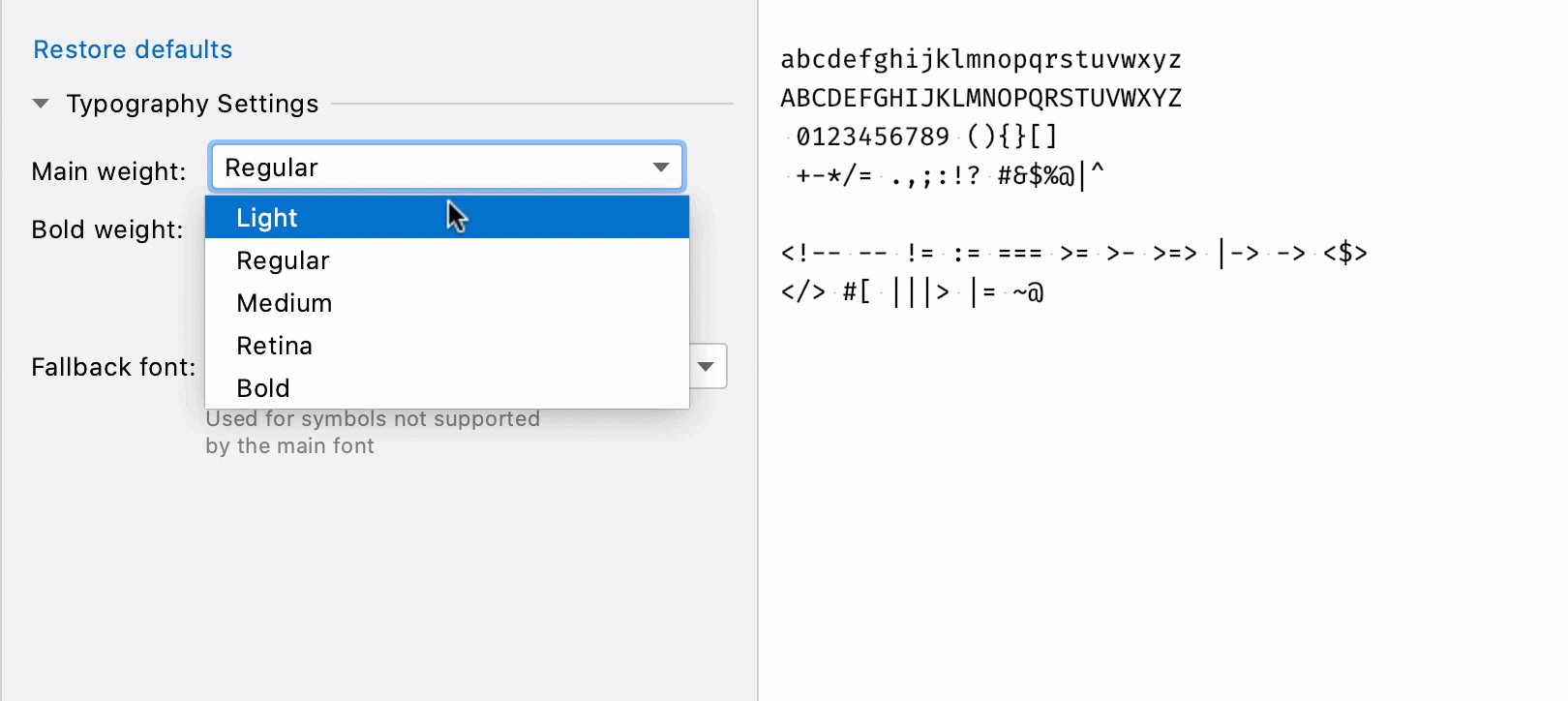
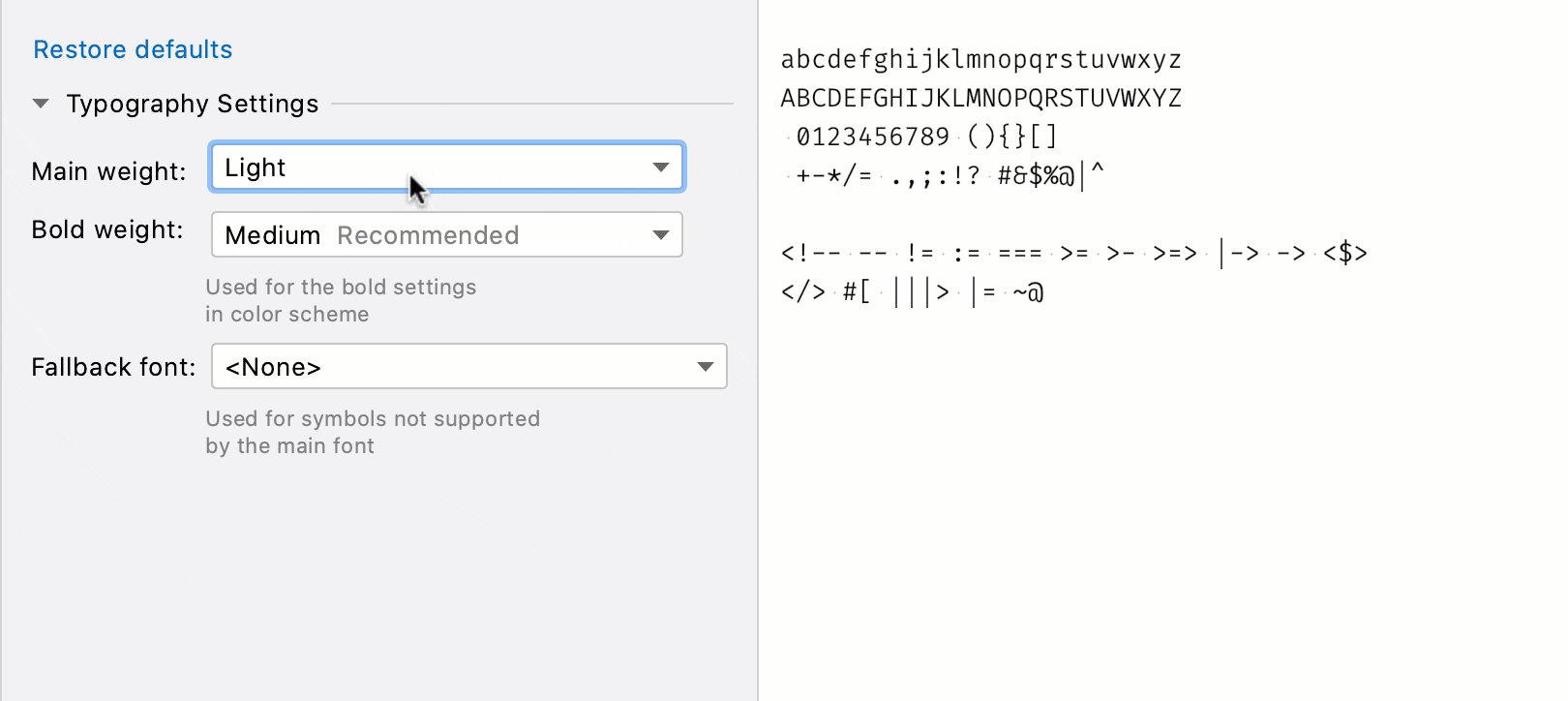
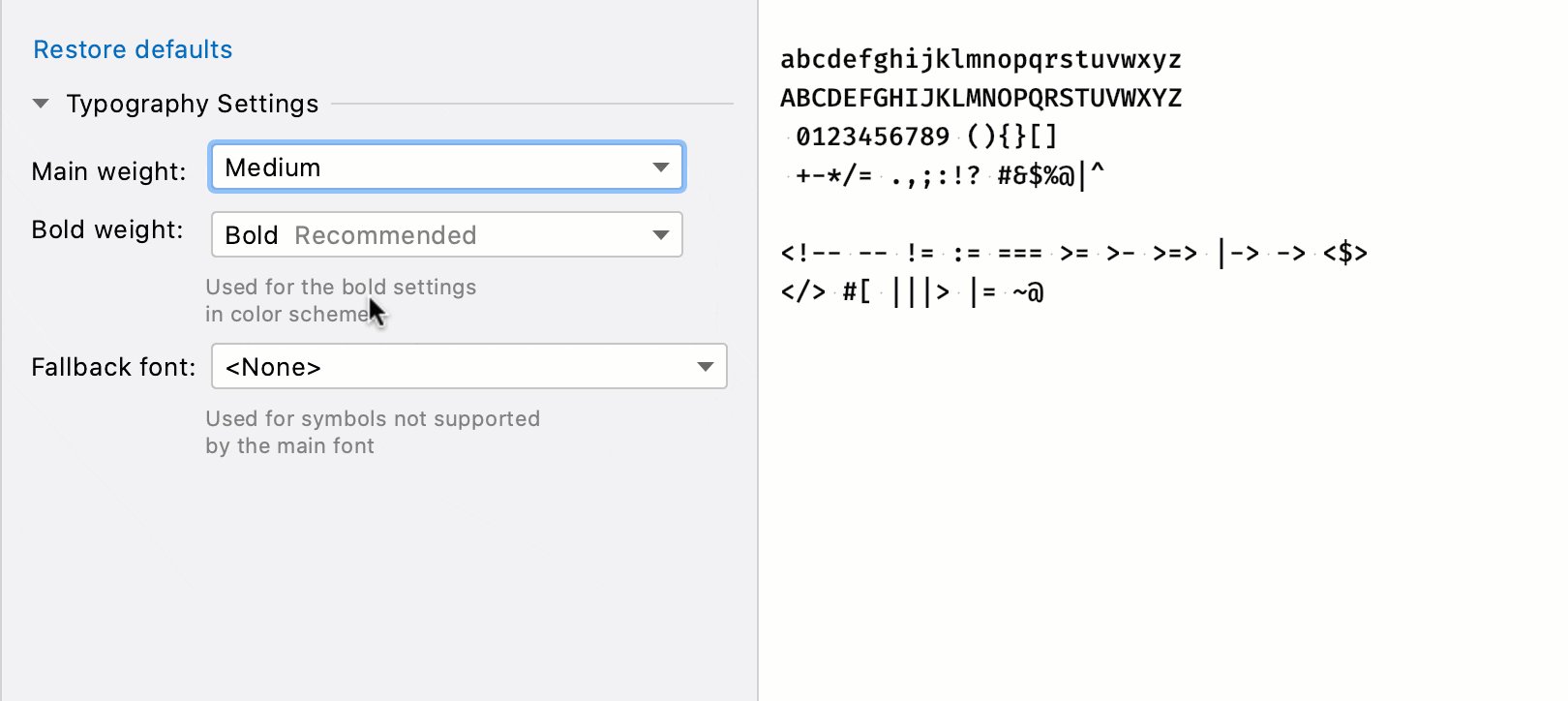
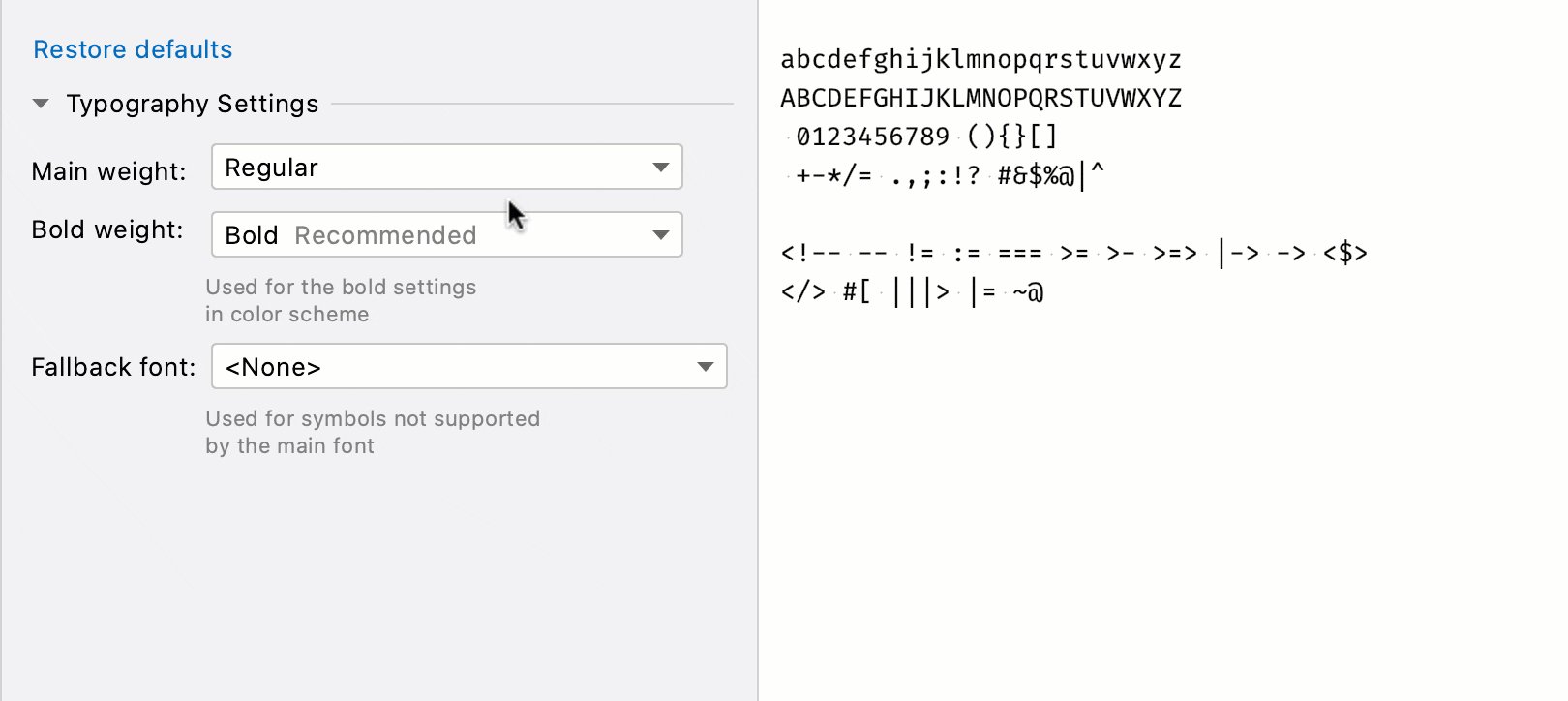
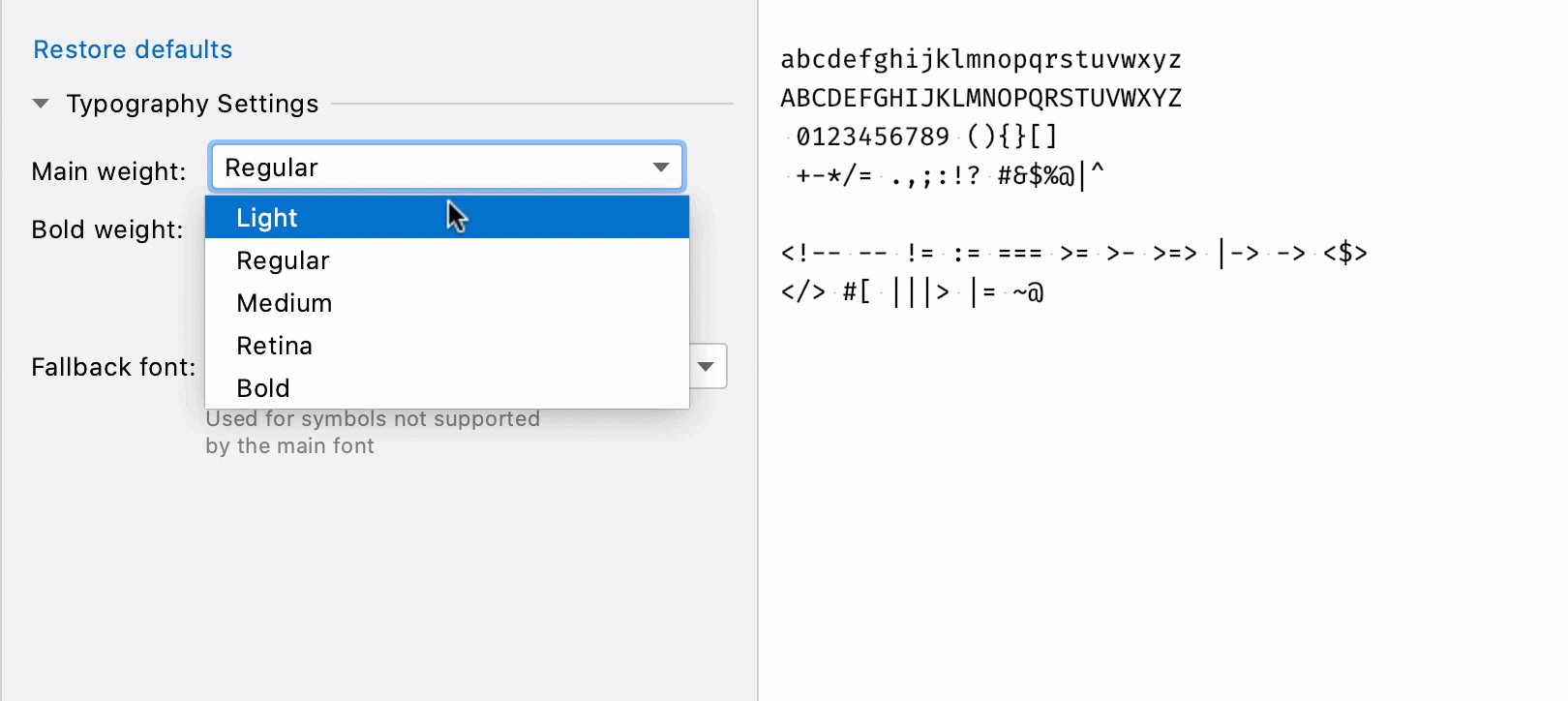
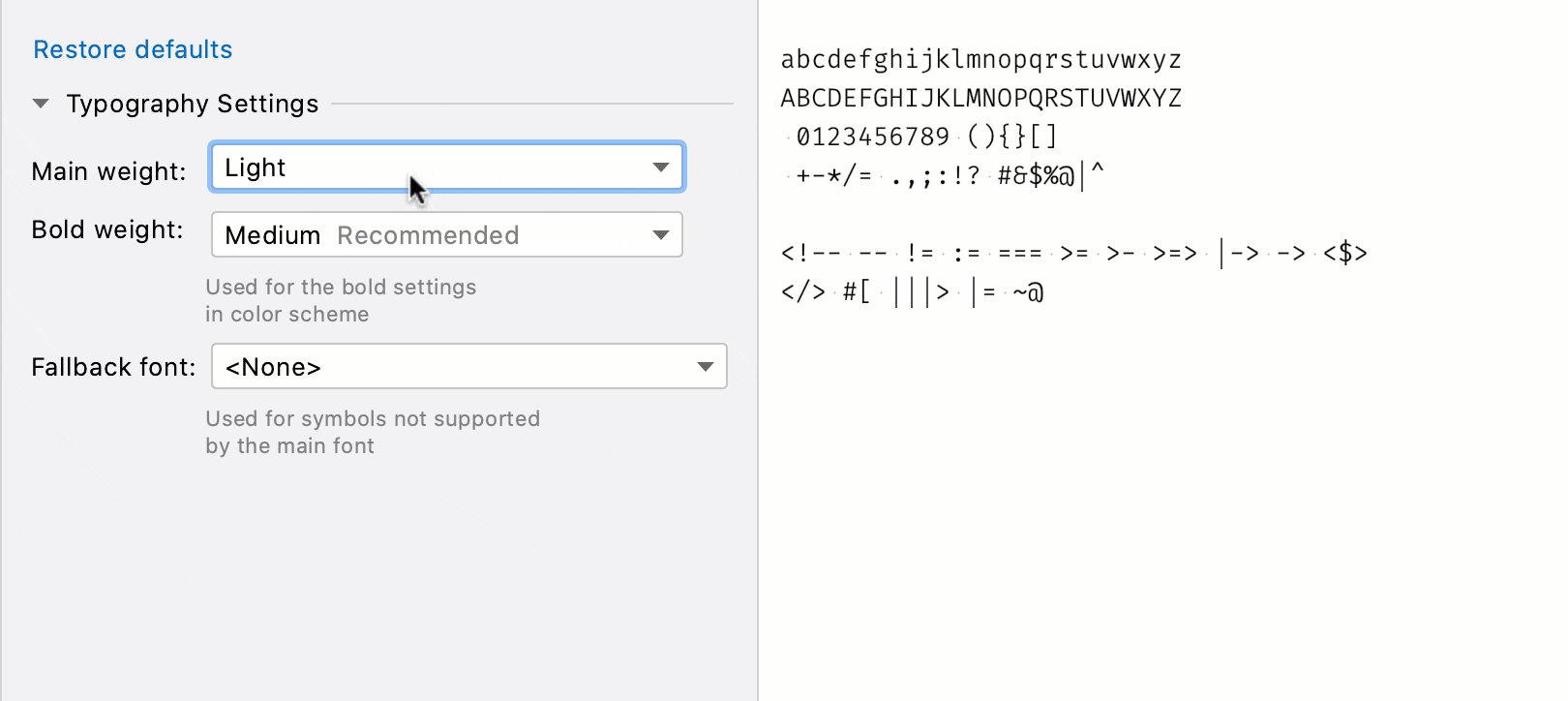
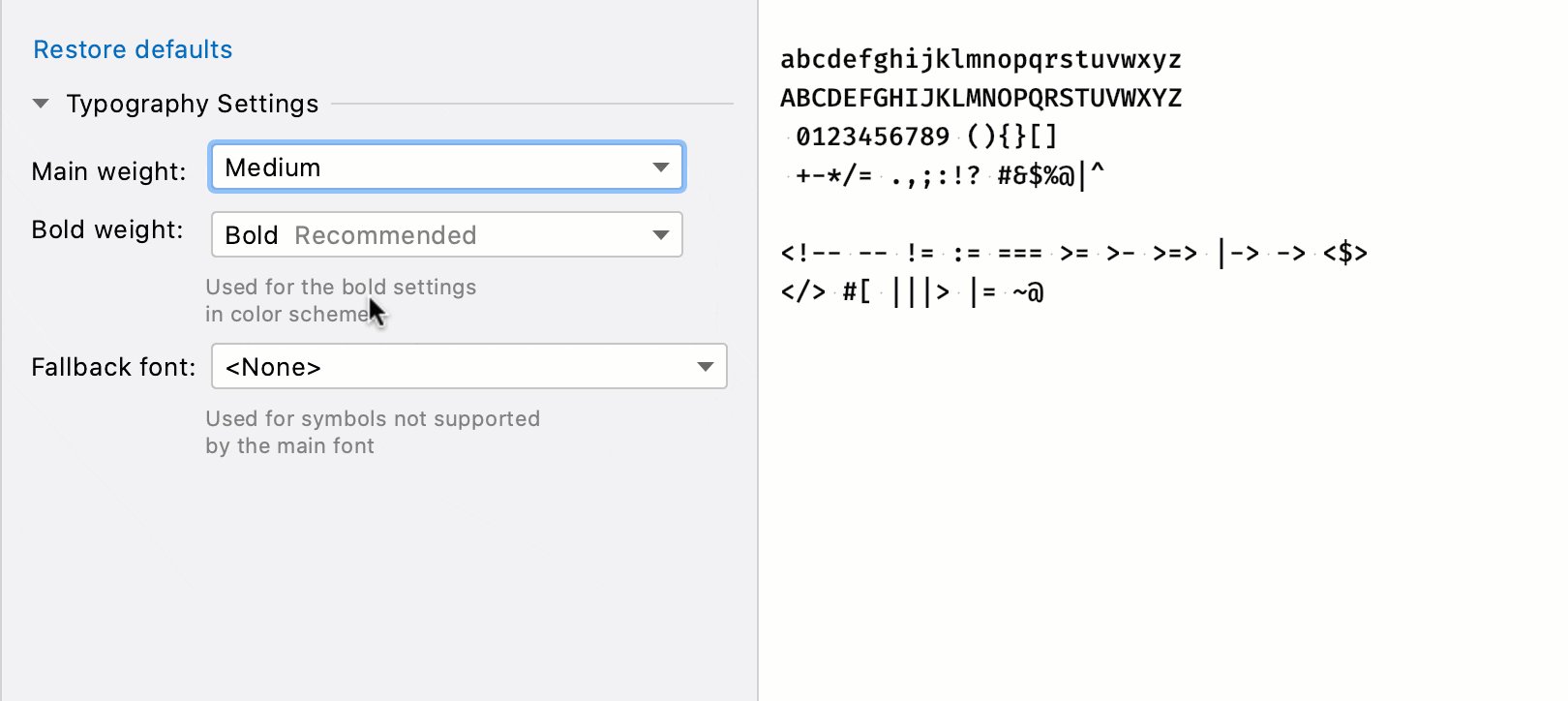
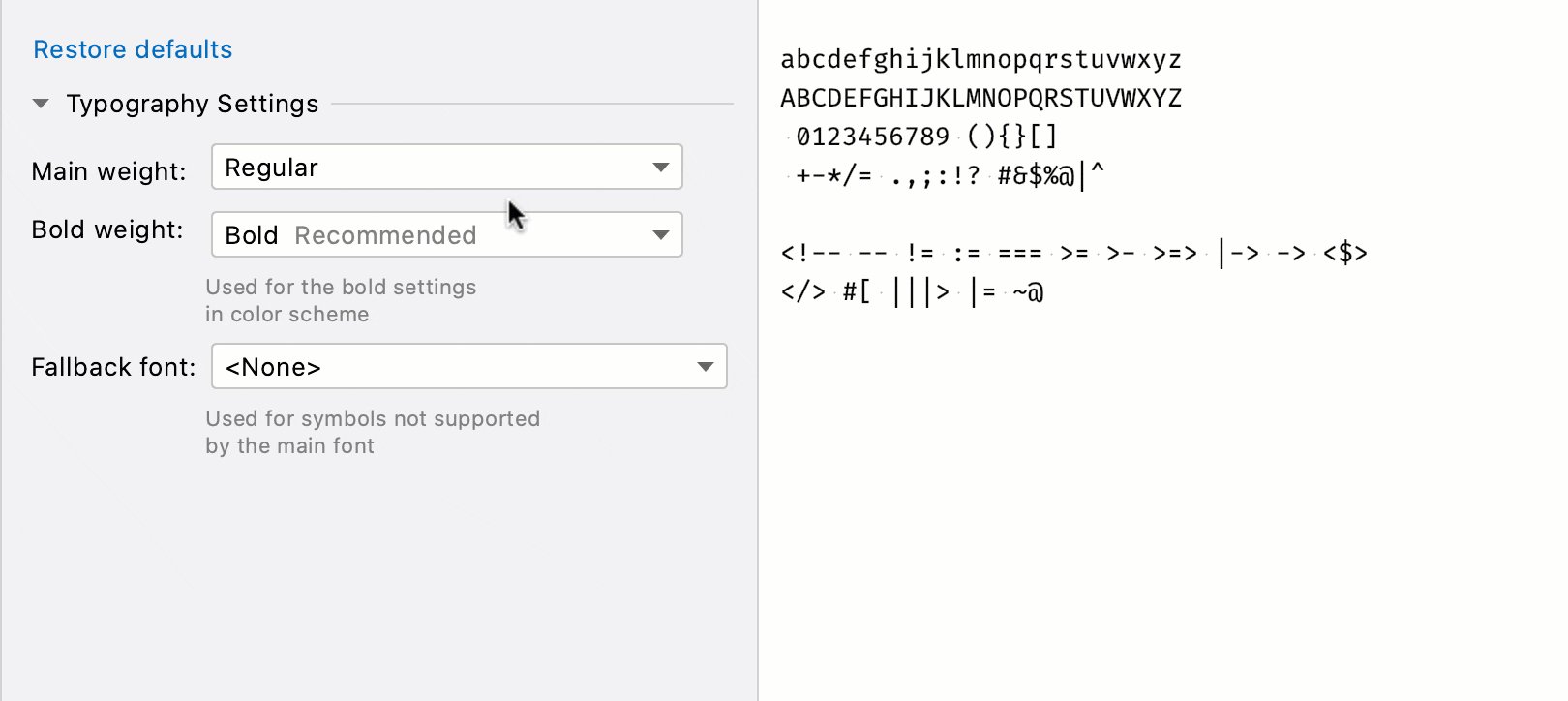
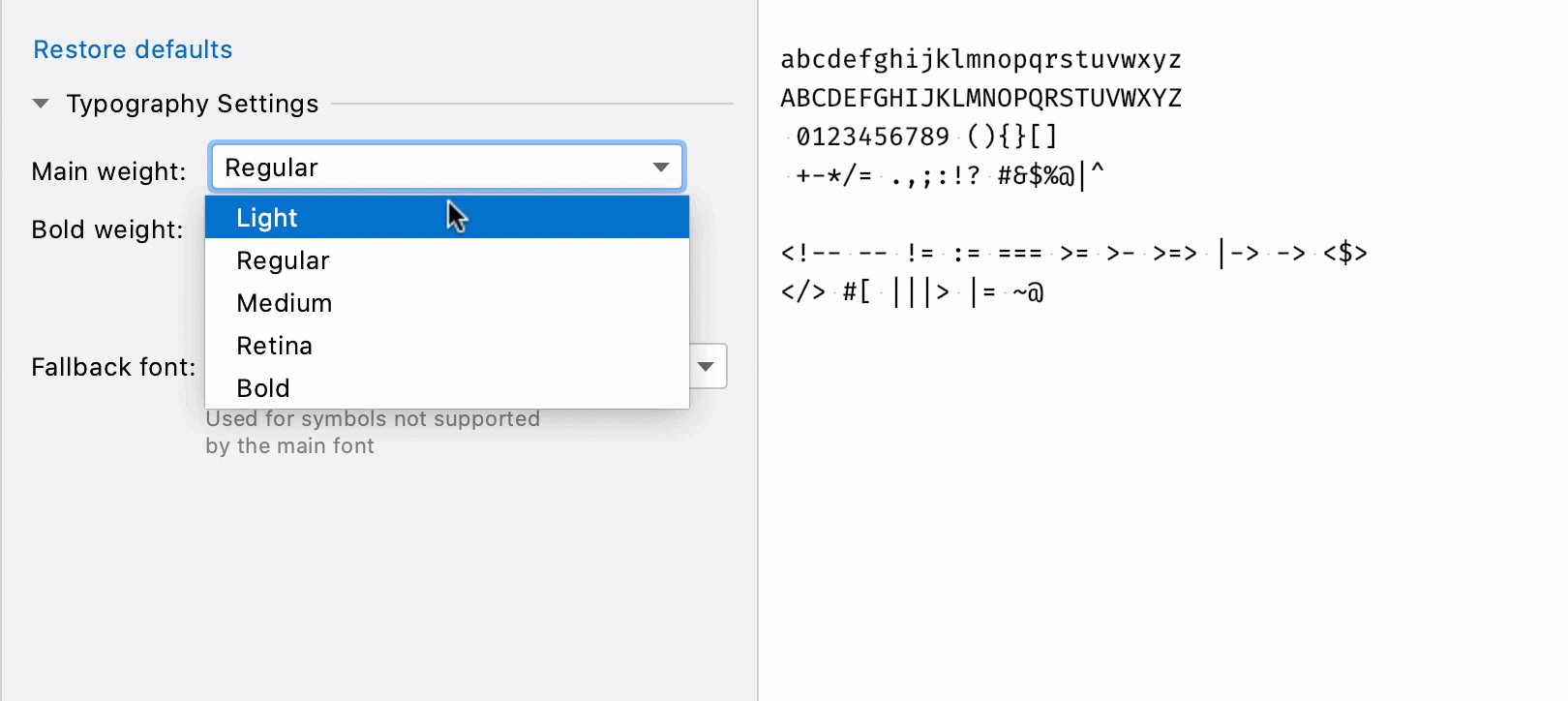
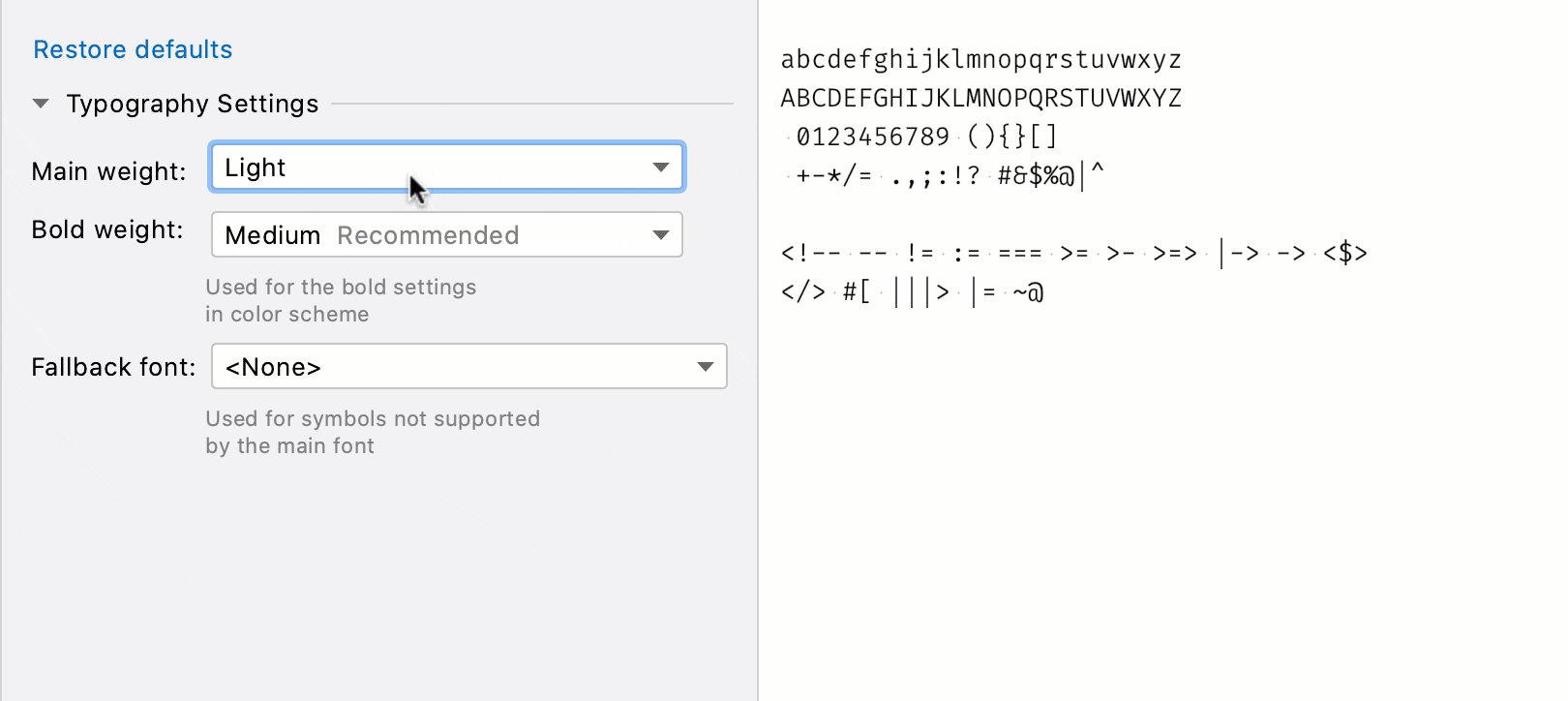
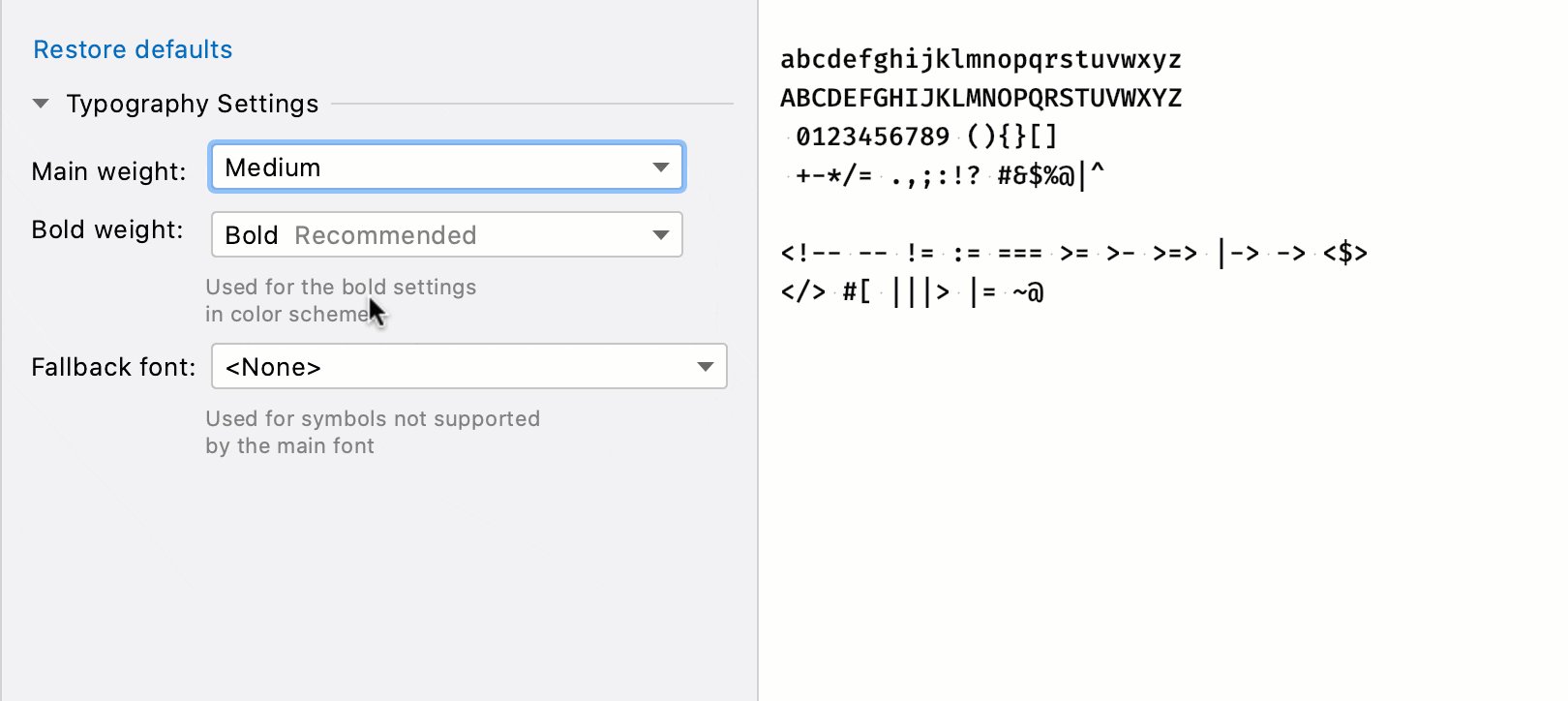
Adjustable font weight

You can now choose between different variations of the editor font you’re using, be it light, regular, or bold. You can adjust the new options under Typography Settings in Preferences / Settings | Editor | Fonts.
Maximize tabs in the split view

Have several tabs open in the split view? Double-click the tab you’re working with to maximize the editor window for it. To bring that tab back to its original size, double-click it again.
More helpful quick documentation

MDN documentation is now bundled with WebStorm. This will help prevent connectivity issues with the MDN website and make in-editor documentation show up faster. It’s now also more informative – for example, you’ll see details about supported browser versions for JavaScript APIs.
Better accessibility
If you use high contrast mode on Windows, WebStorm will sync with the OS and apply the high-contrast theme on the first launch. Plus, more UI elements are now read out correctly when you use a screen reader.
Quick access to recent projects on Windows
We’ve improved the support for Windows jump lists and made it possible to open your recent projects by right-clicking on the WebStorm icon on the taskbar or on the Start menu.
Fixes for many issues
This release was mainly focused on improving the quality of WebStorm. We’ve fixed a lot of known issues, including the one involving file-name case sensitivity when working with different file systems.
Version Control
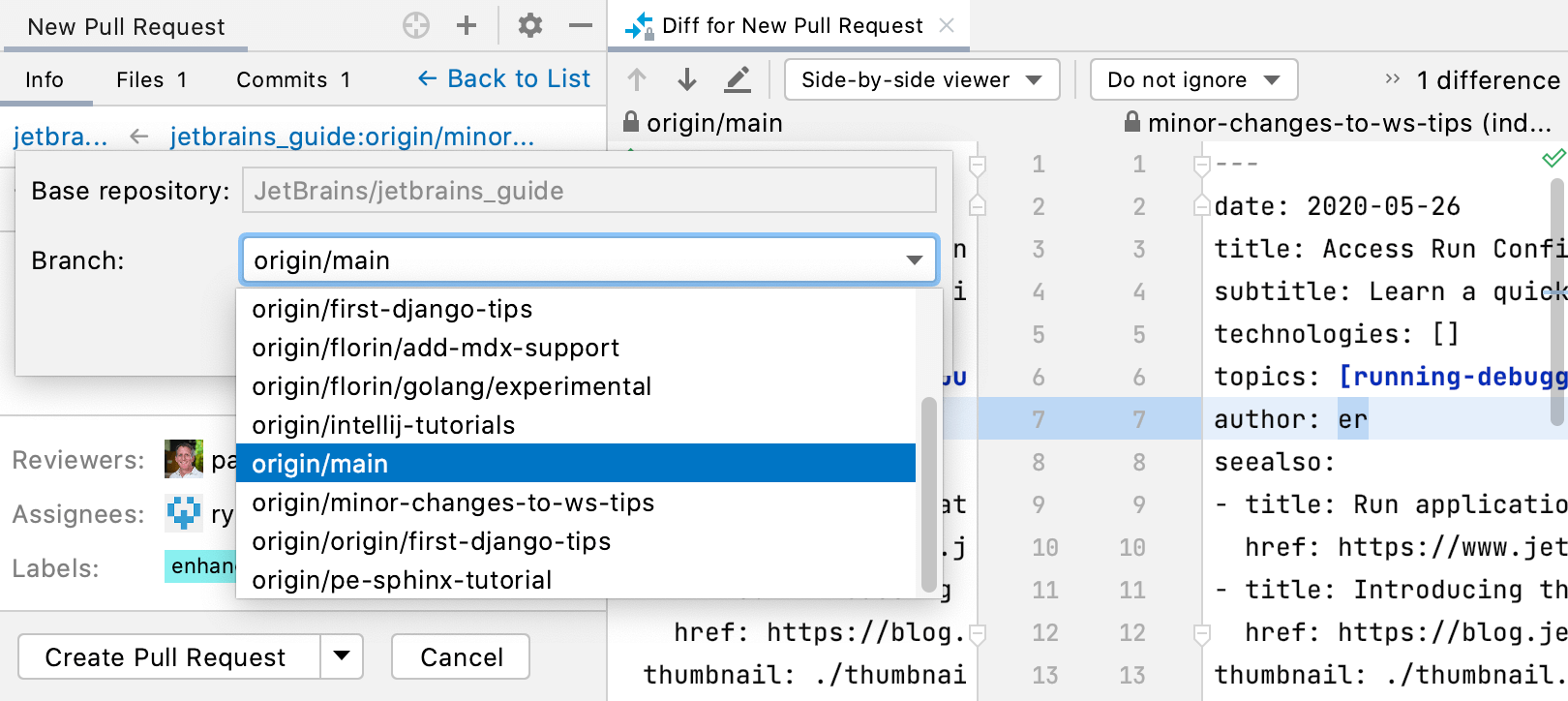
Improved work with pull requests

We’ve added several enhancements that will help you work with pull requests more efficiently. For example, you can now create a new PR right from the Pull Requests tool window by clicking the + icon.
Support for commit message templates
WebStorm now supports Git commit message templates, which you can use to remind yourself of what needs to be included in a message. When you define such a template, the IDE will show its text as an initial commit message.
New action for saving to Shelf
You can now use a new Save to Shelf action to copy your changes to Shelf while keeping them in the local changes. To try it out, press Ctrl+Shift+A and type Save to Shelf.
Features
Intelligent coding assistance
WebStorm brings you smart coding assistance for JavaScript and compiled-to-JavaScript languages, Node.js, HTML and CSS. Enjoy code completion, powerful navigation features, on-the-fly error detection, and refactorings for all of these languages.
Modern frameworks
WebStorm provides advanced coding assistance for Angular, React, Vue.js and Meteor. Enjoy support for React Native, PhoneGap, Cordova and Ionic for mobile development and develop for server-side with Node.js. All in one IDE!
Smart editor
The IDE analyzes your project to provide the best code completion results for all supported languages. Hundreds of built-in inspections report any possible issues right as you type and suggest quick-fix options
Navigation & Search
WebStorm helps you get around your code more efficiently and save time when working with large projects. Jump to a method, function or variable definition in just one click, or search for the usages.
Debugging, tracing and testing
WebStorm provides powerful built-in tools for debugging, testing and tracing your client-side and Node.js applications. With minimum configuration required and thoughtful integration into the IDE, these tasks are much easier with WebStorm.
Debugging
WebStorm provides a built-in debugger for your client-side code (that works with Chrome) and Node.js apps. Place the breakpoints, step through the code, and evaluate expressions – all without leaving the IDE.
Testing
Perform testing with ease, as WebStorm integrates with Karma test runner, Mocha, Jest and Protractor. Run and debug tests right inside the IDE, view results in a nice and visual format, and navigate to the test code.
Tracing and profiling
WebStorm features spy-js, a built-in tool that helps you trace your JavaScript code. Explore how files are connected with function calls and efficiently identify any possible bottlenecks.
Seamless tool integration
WebStorm integrates with popular command line tools for web development, providing you with a productive, streamlined development experience without using the command line.
Build tools
Enjoy a simple unified UI for running Grunt, Gulp or npm tasks right from the IDE. All tasks are listed in a special tool window, so simply double-click on the task name to start it.
Code quality tools
In addition to hundreds of WebStorm’s own inspections, it can run ESLint, JSCS, TSLint, Stylelint, JSHint or JSLint against your code and highlight any issues on the fly, right in the editor.
Project templates
Start new projects from the Welcome screen using popular project templates like Express or Web starter kit, and access even more project generator thanks to integration with Yeoman.
IDE features
WebStorm is built on top of the open-source IntelliJ Platform, which we at JetBrains have been developing and perfecting for over 15 years. Enjoy the fine-tuned, yet highly customizable experience it provides to fit your development workflow.
VCS
WebStorm provides a unified UI for working with many popular Version Control Systems, ensuring a consistent user experience across git, GitHub, SVN, Mercurial, and Perforce.
Local history
Whether you’re using VCS or not, Local history can be a real code saver. At any time you can inspect the history of either a particular file or directory, and roll back to any of its previous versions.
Customization
WebStorm is extremely customizable. Adjust it to perfectly suit your coding style, from shortcuts, fonts and visual themes to tool windows and editor layout.